重心坐标
重心坐标定义

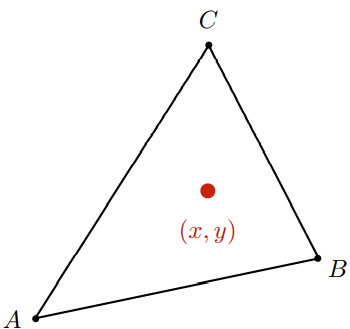
对于一个三角形的三点坐标A,B,C,平面内的一点(x,y)可以写成三点的线性组合式
$$(x,y)=\alpha A + \beta B + \gamma C = \alpha + \beta + \gamma = 1$$
此时三个顶点的权重($\alpha , \beta , \gamma$)为(x,y)的重心坐标
注意:如果三个坐标值都为非负,则这个重心位于三角形内部
三角形的几何角度下求解

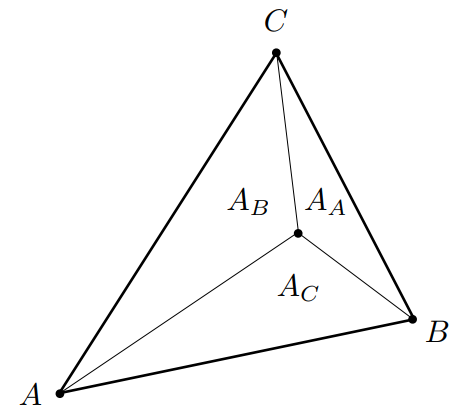
将点与三个顶点相连,三个三角形的面积分别为$A_A,A_B,A_C$对应的重心坐标的计算式,
$$\alpha = \frac{A_A}{A_A+A_B+A_C}$$
$$\beta = \frac{A_B}{A_A+A_B+A_C}$$
$$\gamma = \frac{A_C}{A_A+A_B+A_C}$$
在已知四点坐标的情况下则可通过行列式的几何意义求解(任意两个二维向量组合成矩阵的行列式的绝对值为这两条向量所围成平行四边形的面积)
设任意一点为P(x,y)则
$$A_B = \lvert AP,AC \rvert $$ $$A_C = \lvert AB,AP \rvert $$ $$A_A = \lvert BC,BP \rvert $$
可得出 $$\gamma = \frac{(y_a - y_b) + (x_b - x_a)y + x_a y_b - x_b y_a }{(y_a - y_b)x_c + (x_b - x_a)y_c + x_a y_b - x_b y_a}$$
$$\beta = \frac{(y_a - y_c)x + (x_c - x_a)y + x_a y_c - x_c y_a}{(y_a - y_c)x_b + (x_c - x_a)y_b + x_a y_c - x_c y_a}$$
$$\alpha = 1 - \beta - \gamma$$
三角形的坐标系角度下求解
对于重心坐标系存在另一种等价视角:
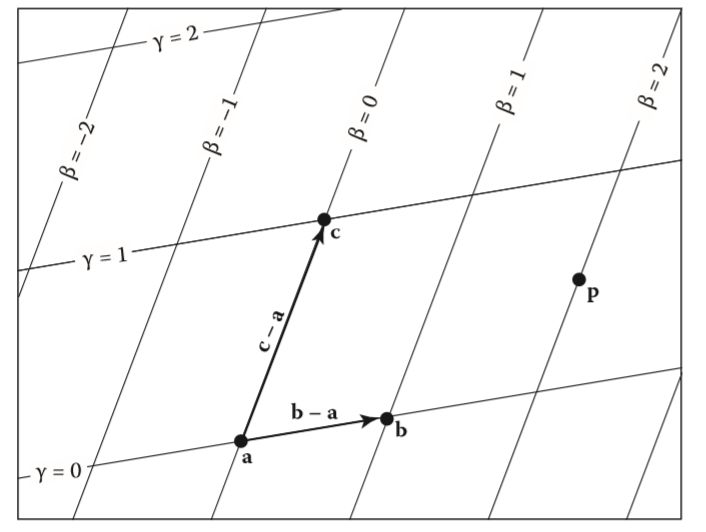
以A点为原点,AB,AC分别为新的坐标系的单位向量构建坐标系,如图

给定的任意点P的坐标可表示为$P(\beta , \gamma)$ ,可推出P点坐标满足以下关系
$$p = a + \beta(b - a) + \gamma(c - a)$$
化简后得
$$p = (1 - \beta - \gamma )a + \beta b + \gamma c $$
表现为一个线性方程组如下
$$ \begin{bmatrix} x_b - x_a & x_c - x_a \\ y_b - y_a & y_c - y_a \end{bmatrix} \begin{bmatrix} \beta \\ \gamma \end{bmatrix}= \begin{bmatrix} x_p - x_a \\ y_p - y_a \end{bmatrix} $$
重心坐标的用处
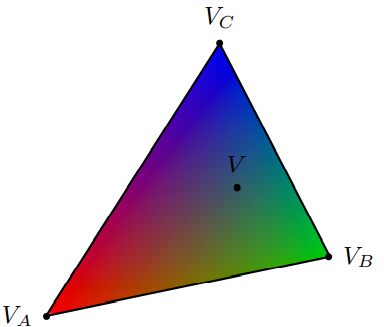
对顶点处的值进行线性插值,如下图

$$V = \alpha V_A + \beta V_B + \gamma V_C$$
$V_A,V_B,V_C$ 可以对应为:
- 位置
- 纹理坐标
- 颜色
- 法线
- 深度
- 材质属性
插值部分代码实现
|
|
纹理映射处理
简单的纹理映射 : 漫反射颜色
伪代码 :
for each rasterized screen sample (x,y):
(u,v) = evaluate texture coordinate at (x,y)
texcolor = texture.sample(u,v);
set sample's color to texcolor
sample(x,y) : 通常为像素的重心
texture coordinate at (x,y):使用重心坐标值
sample's color : 通常为漫反射率值 kd
纹理放大处理(简单方式)
前置知识:
- 通常不需要进行纹理放大操作,这会导致纹理分辨率不足
- 纹理的一个像素通常被称为纹理元素或纹素(texel)
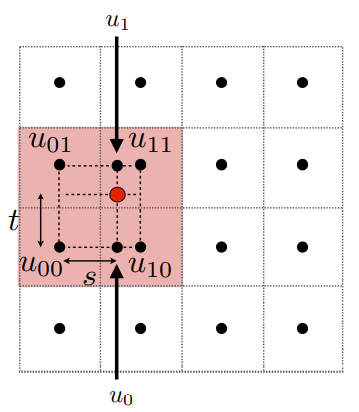
假设我们需要在红点处纹理采样的值f(x,y),黑点为对应的纹理采样点
此时我们会选取红点位置周围的四个采样点,同时计算其与周围四个采样点的偏移值(s,t)如下图

可得相应的计算过程:
-
定义线性插值 $$lerp(x,v_0,v_1) = v_0 + x(v_1 - v_0)$$
-
计算两个辅助值 $$u_0 = lerp(s,u_{00},u_{10})$$ $$u_1 = lerp(s,u_{01},u_{11})$$
-
计算顶点插值得出结果 $$f(x,y) = lerp(t,u_0,u_1)$$
采用线性插值的方式进行纹理放大的计算往往能够获得很好的结果和平衡的性能消耗
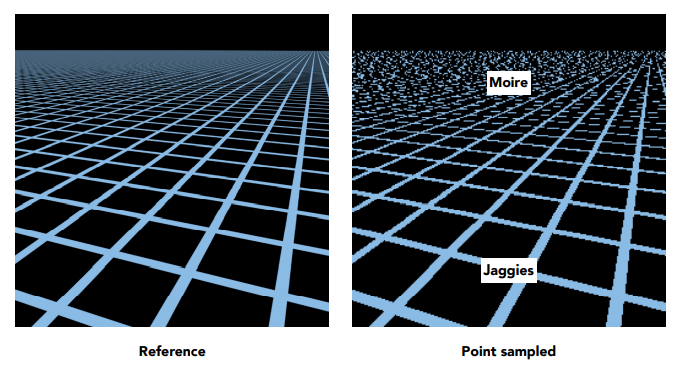
纹理放大至过大的情况
此时在点采样下会产生摩尔纹和锯齿,如下图

通常处理是进行超采样,同时也会有几个问题
- 超采样能产生质量足够高的结果,带来的性能开销也很高
- 当纹理极度缩小时,许多纹素会被压缩在内存(texel footprint)里
- 单一像素中的信号序列过大
- 需要更高的采样频率
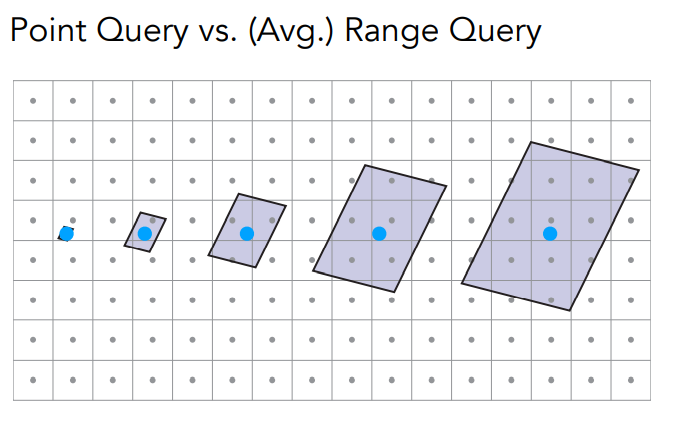
所以我们更倾向于使用范围序列而非点序列

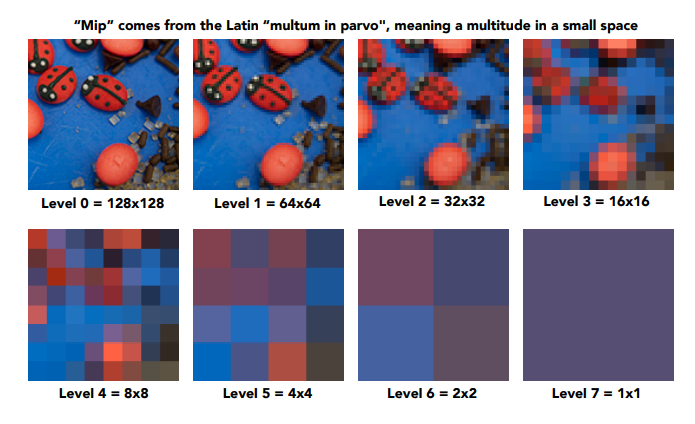
Mipmap(支持 Range Query)
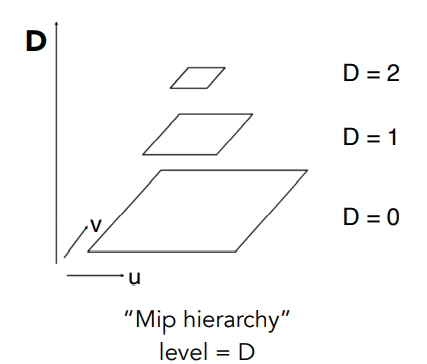
mipmap 可由下图表示

对应产生的mip层次结构也由下图表示

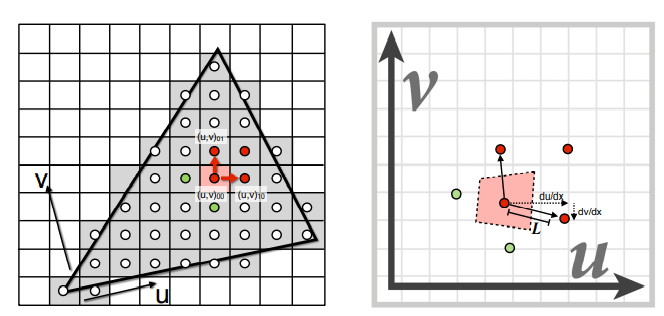
在计算对应层次的mipmap时,我们需要相邻采样点的纹理坐标来估计纹理内存

如上图所示,我们能够得到两个值
$$L = \max \left( \sqrt{(\frac{d_u}{d_X})^2 + (\frac{d_v}{d_X})^2},\sqrt{(\frac{d_u}{d_y})^2 + (\frac{d_v}{d_y})^2} \right) $$
$$D = \log_2 L$$
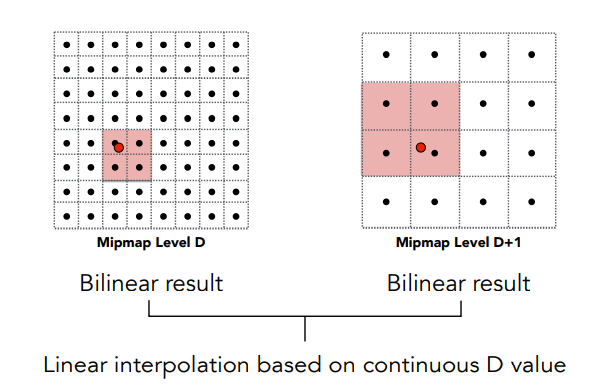
在使用时往往D值会四舍五入为整数,这会导致纹理的不连续,因此,我们还需要进行下图所示的Trilinear Interpolation 从而得到一个连续的D值

在插值处理后的纹理依旧会存在过度模糊(overblur)的现象,但相比于超采样的高性能开销依旧有很大的提升
Anisotropic Filtering and EWA filtering
Anisotropic Filtering
- 可以查找轴对齐的矩形区域纹理
- 对角线纹理处理依旧存在问题

EWA filtering
- 权重均衡
- 采用mipmap层次结构
- 可以处理纹理中的不规则像素(irregular footprints)
Irregular Pixel Footprint in Texture的产生情况如下图
![]()
纹理的应用
纹理的用途
在现代GPU中,纹理贴图 = 内存数据 + 范围序列(reang query)即反走样
常用的方式是向片元计算中提供相应的数据
应用的地方:
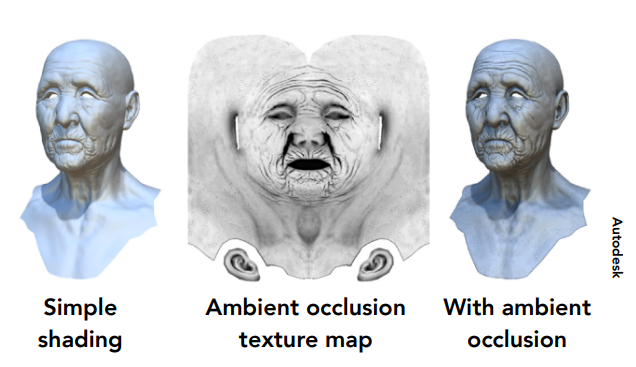
- 环境光
- 存储微表面
- 程序化纹理生成
- 实体建模
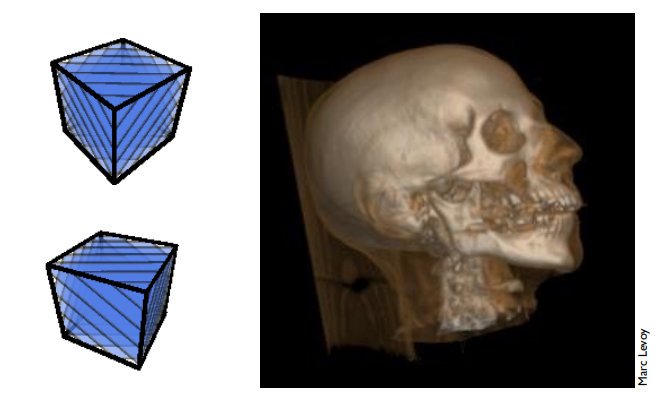
- 立体渲染(体绘制)
环境光贴图和立方体贴图(Environment and Cube Map)
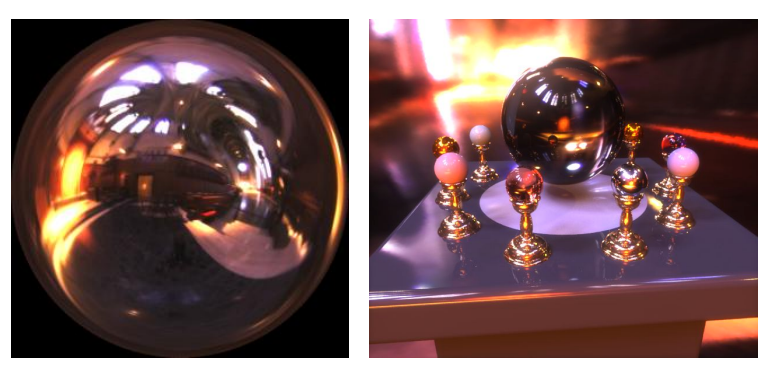
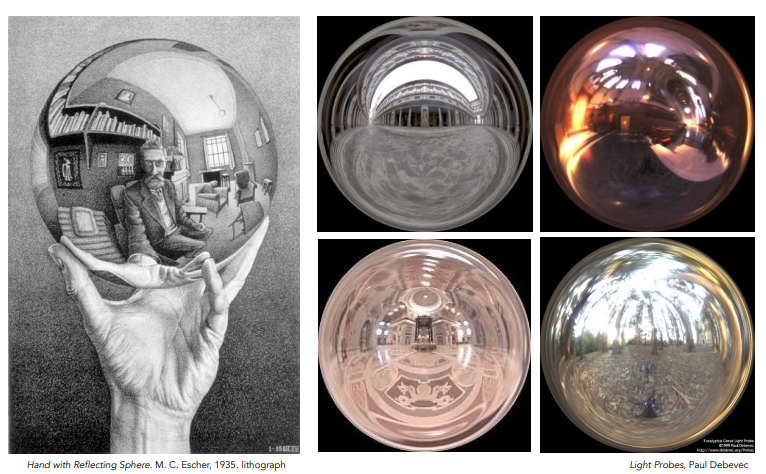
环境光贴图通常指在贴图上绘制模型周围环境光效,实现某些模型反射环境光的效果

也用于一些镜面反射的物体实现真实光照


在一些球型表面贴图会存在形变问题,如下图的顶部和底部

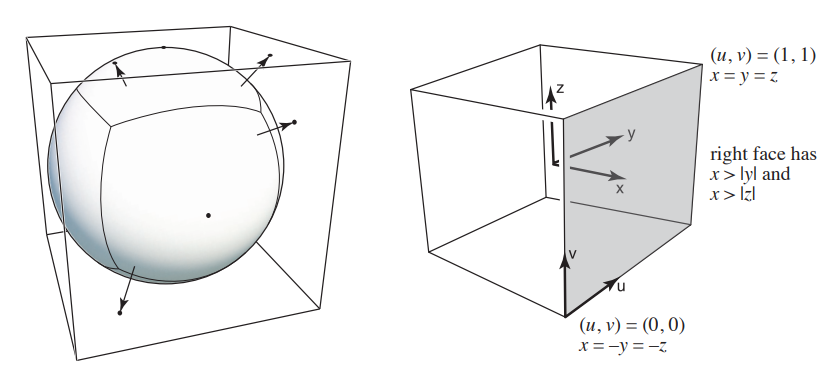
立方体贴图则由球体上一个向量沿自身方向映射到立方体上的点获得

一个立方体使用6个方形纹理贴图来生成纹理
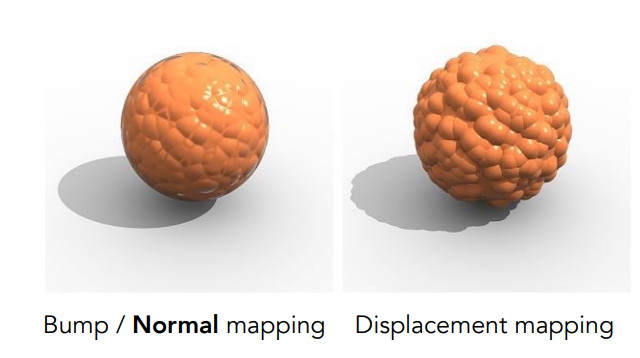
Bump Mapping
在不提高模型面数的情况下展示表面细节
- 对表面的每一条法线进行扰动(仅用于着色计算)
- 高度偏移纹理定义的每个纹素
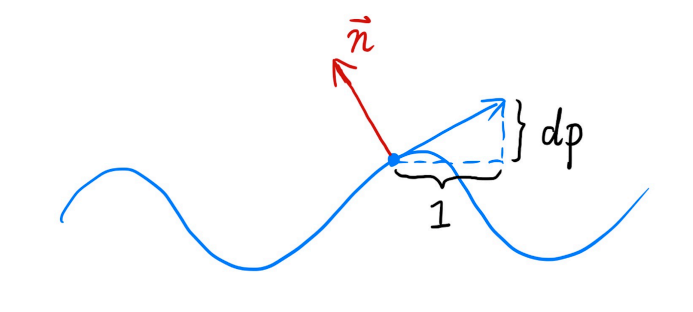
扰动法线的计算(平面)
- 假设原平面法线为$$n(p) = (0,1)$$
- $ p $点处的导数为 $$dp = c * [h(p + 1) - h(p)]$$
- 扰动后的法线值为$$n(p) = (-dp,1).normalized()$$

扰动法线的计算(3D)
- 假设原平面法线为$$n(p) = (0,0,1)$$
- $p$点处的导数为 $$\frac{d_p}{d_u} = c_1 * [h(u + 1) - h(u)]$$ $$\frac{d_p}{d_v} = c_2 * [h(v + 1) - h(v)]$$
- 扰动后的法线为$$n = (\frac{-d_p}{d_u},\frac{-d_p}{d_v},1).normalized()$$
- 坐标计算基于本地坐标系
部份代码实现
|
|
纹理贴图能够影响着色效果
Displacement mapping
- 是Bump mapping的更进一步
- 与Bump mapping 使用相同纹理贴图
- 会改变模型顶点坐标

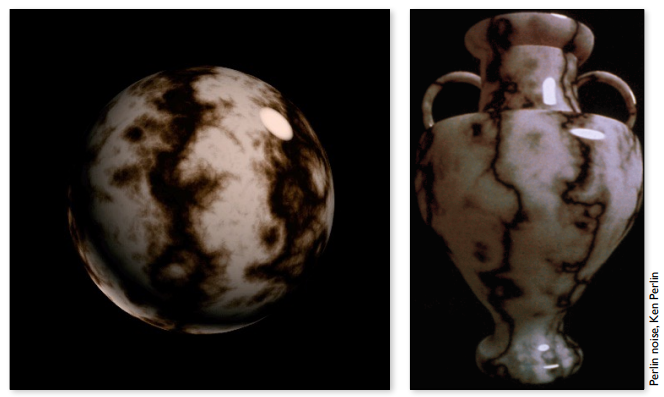
3D程序化噪声和实体建模

将部分着色效果提前绘制到贴图上

3D图像纹理和体绘制